We build exceptionalWeb and Mobile Applications
Let's work together
What we do
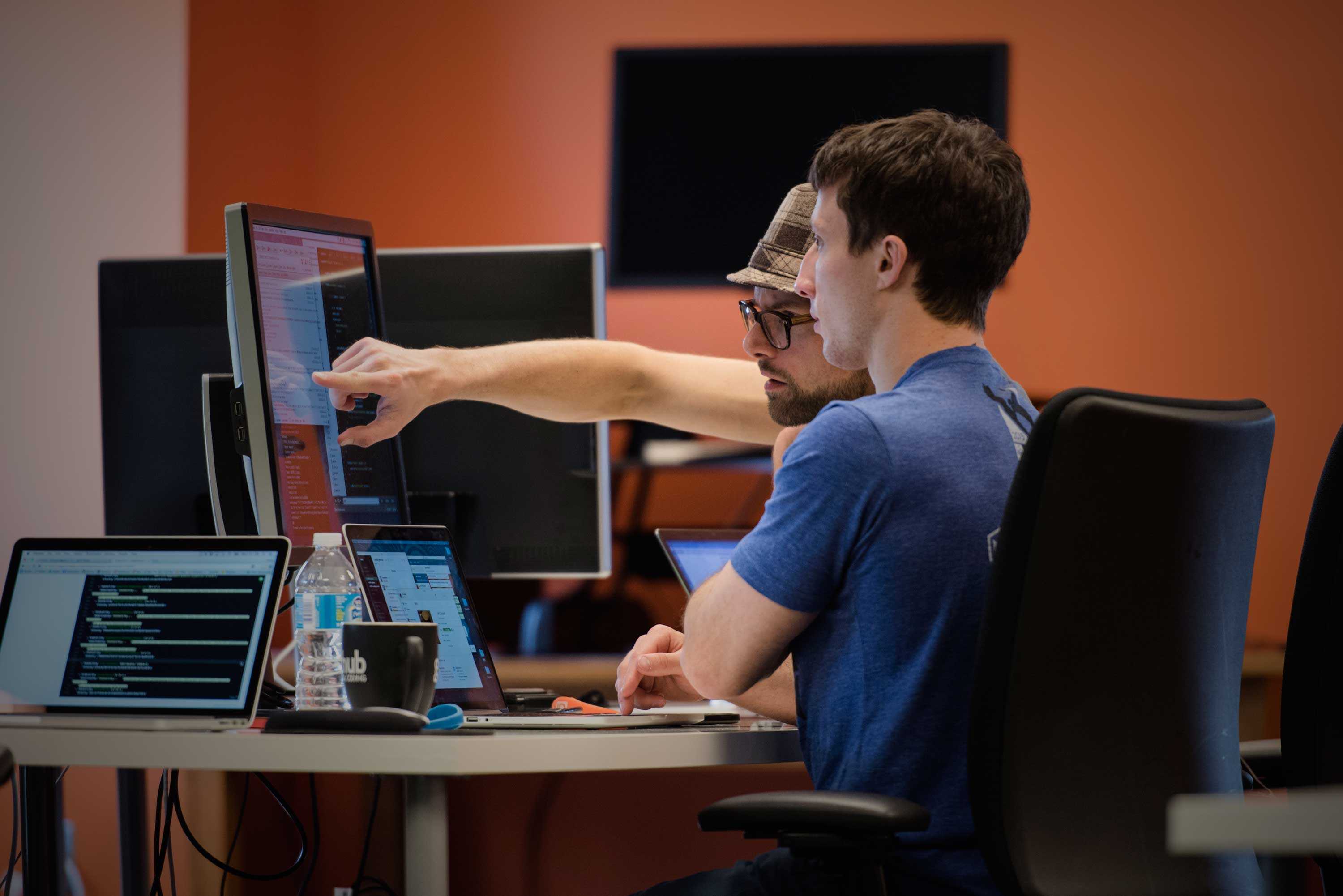
We're a software consultancy specialising in PHP and JavaScript. We build best-in-class web applications written with popular frameworks such as Laravel, Express, NestJS, Vue, and React. Think of us as an extension of your team.
App Development
We’re proud test-driven developers who focus on writing clean, maintainable code. Our developers are constantly learning new techniques and concepts that put them ahead of the game, and can help share that knowledge with your team. Pairing and Mobbing are practices we use daily as we take pride in our work, and we cherish the opportunity to teach and learn with our peers.


Technical Leadership
We pride ourselves on delivering exceptional code, and we facilitate this when working with our clients. Our team consists of experts that will help you guide your team into building products you can be proud of.
Product Design
We practice user-centered design. While we’re planning, designing, and building, we strive to solve the user’s problem first, so that your business goals are met. As a result, your users will experience software that is both intuitive and beautiful.

Our Clients
We've worked with customers of every size: from startup to enterprise, and everything in between. Here are a few of the exciting projects we've been working on recently.








Community
We love open source and actively contribute to the community. We believe active participation in the design and development communities makes everybody better.
Meetups we host
Vehikl sponsors, attends, and participates in conferences both locally and around the world. We even host local meetups. Join us!
GPUG
For all PHP developers who want to dig a bit deeper into modern day code, join us for discussions about increasing your PHP skills in a relaxed environment, supplied with drinks, food, and fun!
View on meetup.comLaravel Worldwide Meetup
The official Laravel meetup! Join us virtually to learn from familiar faces and new speakers while chatting with fellow Laravel developers from around the world.
View on meetup.laravel.comKW JavaScript
Are you currently living or working in Kitchener Waterloo, and want a local group to meet people, and talk about JavaScript? That's what we're all about! Join us as we talk all things JavaScript and learn about it at our monthly events!
View on meetup.com
